NexT自带的
归档、标签、分类页的样式比较单一,我们可以在样式文件中添加一些css配置来将我们想要的样式添加到这些页面中,本文就来介绍如何添加或修改这些页面的样式。
彩色标签页
- 在 /themes/next/layout/ 目录下,新增 tag-color.swig 文件,填入如下内容:
1 | <script type="text/javascript"> |
- 在同级目录的 page.swig 中引入 tag-color.swig
1 | <div class="tag-cloud"> |
- 以下是文章底部的标签样式(代码拷入 /themes/next/source/css/_schemes/(自己选择的主题)/index.styl 即可):
1 | /*文章底部标签样式*/ |
实现效果如下:

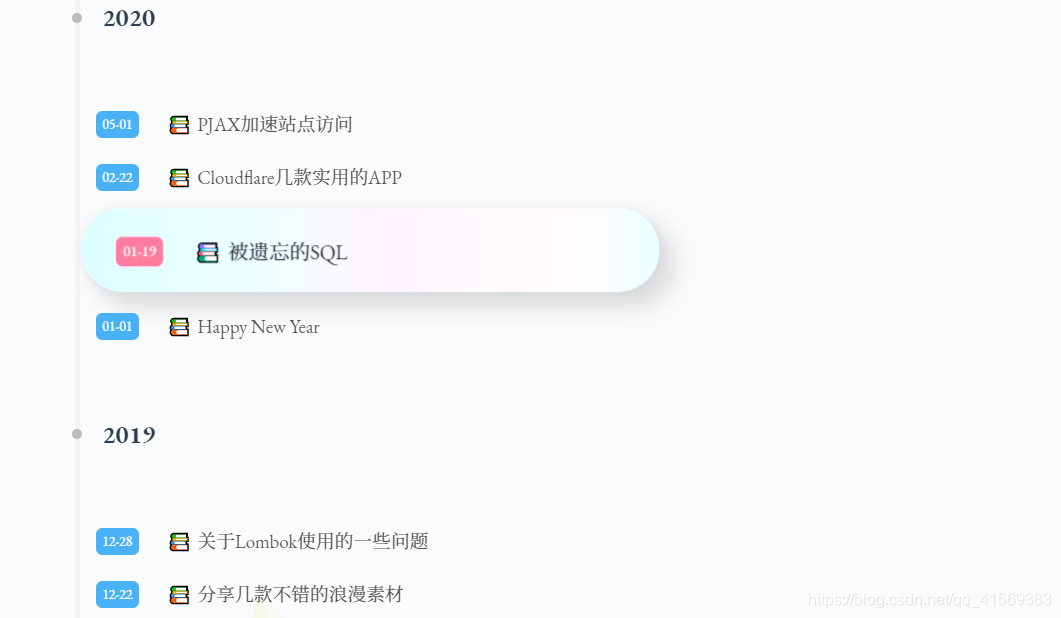
归档页美化
- 修改 /themes/next/ layout/_ macro/post collapse.swig 后的代码如下:
1 | {% macro render(posts) %} |
主要修改:一是将 post-meta这个div移到前面header 标签下;二是将所有的 class 属性都加上 my-,例如 my-post-meta,这样改动是为了不影响其它页面引用的样式。
- 在 /themes/next/source/css/_schemes/(自己选择的主题)/index.styl 新增如下样式:
1 | /* 归档页样式 began */ |
实现效果如下:

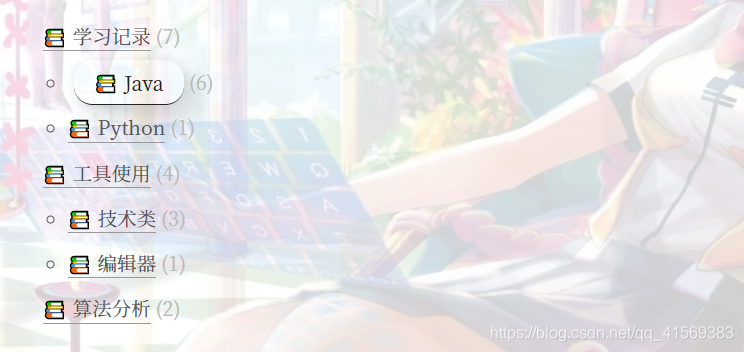
分类页美化
在 /themes/next/source/css/_schemes/(自己选择的主题)/index.styl 新增如下样式:
1 | /* 分类页样式 began */ |
实现效果如下: