如果你想学习如何使用
Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
功能快捷键
| 功能 | 快捷键 |
|---|---|
| 撤销: | Ctrl/Command + Z |
| 重做: | Ctrl/Command + Y |
| 加粗: | Ctrl/Command + B |
| 斜体: | Ctrl/Command + I |
| 标题: | Ctrl/Command + Shift + H |
| 无序列表: | Ctrl/Command + Shift + U |
| 有序列表: | Ctrl/Command + Shift + O |
| 检查列表: | Ctrl/Command + Shift + C |
| 插入代码: | Ctrl/Command + Shift + K |
| 插入链接: | Ctrl/Command + Shift + L |
| 插入图片: | Ctrl/Command + Shift + G |
| 查找: | Ctrl/Command + F |
| 替换: | Ctrl/Command + G |
生成目录索引

1 | //生成目录索引 |
创建标题
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
1 | 直接输入1次<kbd>#</kbd>,并按下<kbd>space</kbd>后,将生成1级标题。 |
改变文本样式

1 | *强调文本* _强调文本_ |
插入链接与图片
- 链接: link.
1 | 链接: [link](https://mp.csdn.net). |
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
- 图片:
1 |  |
- 带尺寸的图片:
1 |  |
- 居中的图片:
1 |  |
- 居中并且带尺寸的图片:
1 |  |
当然,为了让用户更加便捷,还增加了图片拖拽功能。
插入代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
1 | // An highlighted block |

生成一个列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
1 | - 项目 |
创建一个表格
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
1 | 项目 | Value |
设定内容居中/居左/居右
使用:---------:居中
使用:----------居左
使用----------:居右
1 | | 第一列 | 第二列 | 第三列 | |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
1 | | TYPE | ASCII | HTML | |
创建一个自定义列表

1 | Markdown |
创建一个注脚

1 | 一个具有注脚的文本。[^2] |
添加注释

1 | Markdown将文本转换为 HTML。 |
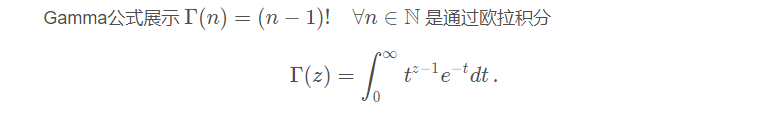
KaTeX 数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:

1 | Gamma公式展示 $\Gamma(n) = (n-1)!\quad\forall |
你可以找到更多关于的信息 LaTeX 数学表达式here.
1 | > 你可以找到更多关于的信息 **LaTeX** 数学表达式[here][1]. |
甘特图功能

- 关于 甘特图 语法,参考 这儿.

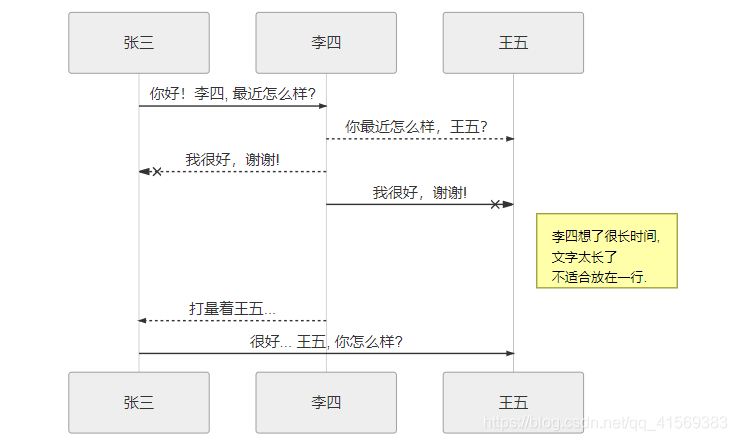
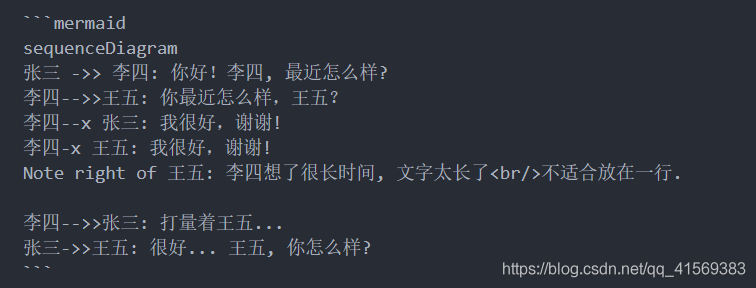
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:


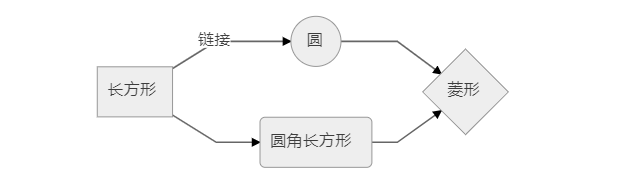
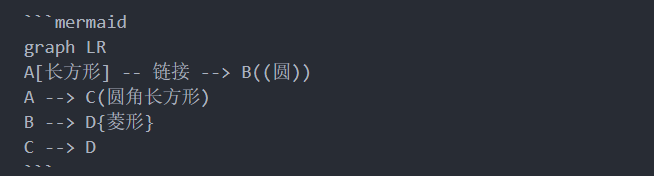
这将产生一个流程图。:


- 关于 Mermaid 语法,参考 这儿.
1 | - 关于 **Mermaid** 语法,参考 [这儿][3]. |
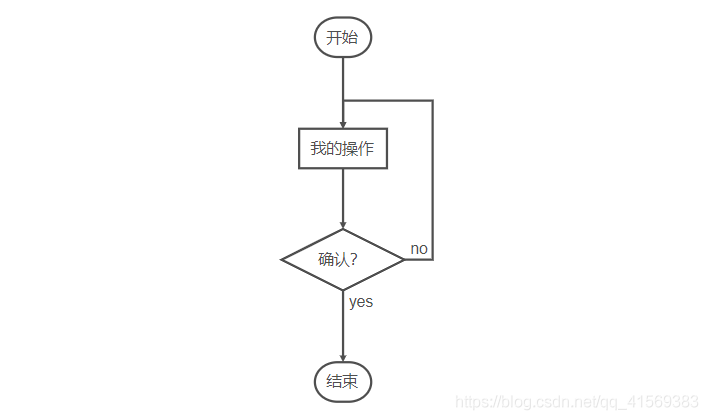
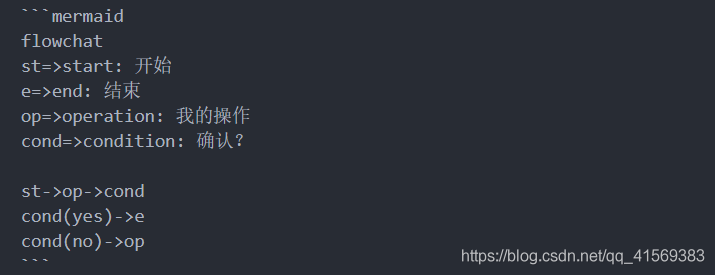
FLowchart 流程图
我们依旧会支持flowchart的流程图:


- 关于 Flowchart流程图 语法,参考 这儿.
1 | - 关于 **Flowchart流程图** 语法,参考 [这儿][4]. |
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,续你的创作。
1 | [1]: http://meta.math.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference |

